O que é design responsivo e qual a sua importância?

Você já ouviu falar em design responsivo? Para quem ainda não é familiarizado com o tema, ele nada mais é do que uma página de internet adaptada para diferentes tipos, formatos e tamanhos de telas, como computadores, notebooks, tablets e smartphones.
No caso das vendas online, por exemplo, ter um site responsivo é importante para melhorar a experiência de compra do cliente independentemente do dispositivo que ele use para acessar o e-commerce e, consequentemente, aumentar a taxa de conversão de vendas da loja virtual.
Quer saber o que é design responsivo, quais são as suas vantagens e como aplicá-lo? Então, continue com a gente neste artigo!
O que é design responsivo?
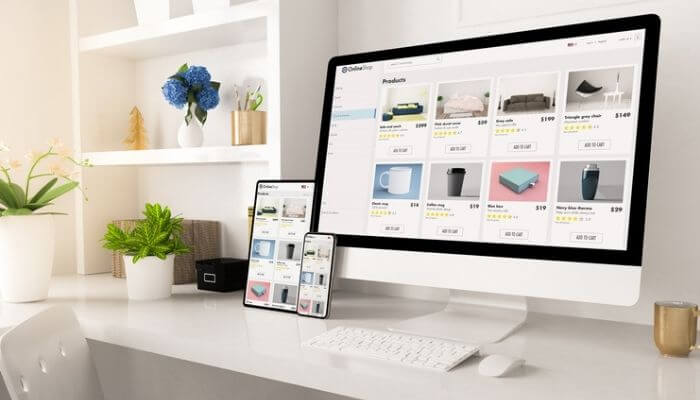
Design responsivo é um conjunto de técnicas que inclui otimizações no layout e design de uma página na internet para que ela possa ser acessada por qualquer tipo de dispositivo móvel (smartphone, tablet e notebook) ou desktop (computador), independentemente da resolução de tela.
Esse é um dos pilares da experiência do usuário (UX design) que mais do que nunca, tem sido essencial para que os sites tenham uma boa qualidade e entreguem as melhores experiências de navegabilidade para seus usuários.
Para que tudo isso aconteça, é utilizada a combinação de duas linguagens de programação: o HTML, linguagem padrão utilizada para inserir o conteúdo e estabelecer a estrutura básica de um website, e o CSS, que permite customizar estilos, como cores, margens, formas e tipos de letras em uma página na internet.
Por que ter um design responsivo é tão importante?
O principal objetivo de tornar um site responsivo é fazer com que ele atenda às necessidades e seja acessado pelo maior número de usuários possível.
Hoje, 80% de todo o tráfego da internet acontece por smartphones. E não são só os números que mudaram: o comportamento dos usuários também é outro. Desde 2017, o tráfego mobile aumentou 30,6%, enquanto aquele vindo de desktops caiu 3,3%.
💡Saiba mais: Como aumentar as vendas mobile?
É por esse motivo que, além de uma página que chame a atenção, os elementos textuais e visuais que a compõem precisam se adaptar, principalmente, às telas de celulares.
Por exemplo, um site com carregamento lento na hora de fechar uma compra por smartphone faz com que a experiência dos visitantes seja negativa. A consequência disso é a queda da conversão na jornada de compras desses usuários.
Além disso, o conceito de design responsivo pode ser estendido aos mecanismos de pesquisa. Em 2018, o Google anunciou uma nova atualização: o Google Mobile First Index.
Isso significa que a principal versão considerada para classificar um site nas primeiras posições do buscador (que recebem 95% do tráfego web) é aquela voltada para os dispositivos móveis — e não mais para o desktop, como era até bem pouco tempo.
Portanto, se você tem um site com design responsivo para diferentes telas, a sua página tem mais chances de conseguir um bom ranqueamento no Google para mobile e desktop.
Por outro lado, se o seu site não tem uma versão responsiva, o seu posicionamento no ranking de pesquisas irá cair tanto para smartphones quanto para desktop.
Por fim, vale lembrar que, se o seu produto ou serviço é voltado para um público mais jovem, tornar o seu site responsivo é essencial — já que 48% dos usuários de internet no Brasil têm entre 18 e 34 anos.
💡 Saiba mais: O que é UI design e por que é importante no e-commerce?
Por que ter uma loja virtual responsiva?
Uma loja virtual responsiva é um e-commerce que possui todo o seu layout configurado de acordo com os parâmetros do design responsivo. Isso garante que as páginas online sejam acessadas com a mesma qualidade, independentemente do dispositivo utilizado — desktop, smartphone, tablet etc.
Ou seja, nesse tipo de loja, o layout se adapta automaticamente ao tamanho da tela no momento da navegação. Isso faz com que todos os menus, links e botões fiquem acessíveis para o usuário tanto no desktop quanto em dispositivos móveis, além de preservar as principais características do design.
💡 Saiba mais: O que é um menu de navegação e como configurar?
Considerando que a maior parte do tráfego da internet acontece por meio de smartphones, para aumentar suas vendas online, você precisa garantir esse tipo de acessibilidade. Caso contrário, os resultados do seu negócio poderão estacionar ou, até mesmo, cair.
Ter uma loja virtual responsiva deve ser uma das prioridades para quem está pensando em montar um e-commerce. Pois, além de oferecer mais versatilidade no acesso e melhorar a experiência de navegação, isso também te dará alguns pontos positivos com o Google.
O mecanismo do Google avalia todas as páginas indexadas e as classifica de acordo com técnicas de SEO (Search Engine Optimization ou Otimização para Mecanismos de Busca) e Core Web Vitals (conjunto de métricas que avaliam a performance de um site). No momento de classificar as páginas que terão destaque nos resultados de busca, o Google prioriza os sites responsivos.
Portanto, ter uma loja virtual responsiva será crucial para um bom posicionamento nos mecanismos de busca e para a experiência do usuário. Isso, consequentemente, irá influenciar no aumento da sua taxa de conversão.
Para saber mais sobre layouts de lojas virtuais, faça nosso curso gratuito:
Quais são as vantagens de ter um design responsivo?
Quem vende pela internet precisa garantir que seus clientes possam comprar em seu site a qualquer hora e lugar. Mas como fazer isso mantendo a qualidade da experiência de navegação do usuário? A resposta é uma só: tendo uma loja virtual responsiva!
Criar um site de vendas com design responsivo vai permitir que o seu cliente acesse a sua loja online por qualquer dispositivo. Podendo comprar, acompanhar pedidos e conferir o seu catálogo online a qualquer momento.
Agora que você já sabe o que é design responsivo e qual é a sua importância, levantamos alguns benefícios que você pode ter com esse recurso. Confira:
1. Ter apenas uma versão do seu site
Ter um website responsivo significa que você só precisa criar uma versão do seu site.
Isso quer dizer que não é preciso criar vários modelos de páginas para que o seu endereço na internet se adapte a diferentes dispositivos móveis.
Além disso, uma única página na internet melhora a otimização do site para ferramentas de busca (SEO), dado que os visitantes são direcionados para o mesmo site, independentemente de qual dispositivo preferem usar.
2. Aumentar as vendas
Ter um design responsivo em uma loja virtual, por exemplo, é uma maneira de aumentar as suas vendas.
Vamos aos fatos: 86% dos consumidores brasileiros conectados à internet realizam ao menos uma compra online durante um ano e, desse total, 67% utilizam o smartphone para fechar a compra.
Então, se você está pensando em vender na internet, ou até mesmo já tem uma loja virtual, é importante escolher uma plataforma de e-commerce que ofereça um layout moderno e responsivo.
A Nuvemshop, por exemplo, oferece esses benefícios para todas as lojas que usam a plataforma, além de contar com uma tecnologia de estabilidade do servidor, que permite que os e-commerces fiquem no ar durante 99,9% do ano.
3. Melhorar o gerenciamento da página
Ter uma única versão do seu site também garante um melhor gerenciamento da página.
Por exemplo, quando você for fazer uma atualização geral, só vai ser necessário realizá-la uma única vez e, automaticamente, a modificação será replicada para todos os dispositivos por meio dos quais o site for acessado.
Dessa forma, você consegue dedicar mais atenção a outras necessidades do seu website.
4. Ampliar a vantagem competitiva
Ter um site responsivo para mobile, além de permitir que suas páginas estejam entre as melhores posições do Google, garante uma vantagem competitiva com relação aos concorrentes do seu nicho de mercado.
Ou seja, se a sua concorrência está apenas começando a perceber os benefícios de ter uma página responsiva, você já terá sua presença online estabelecida e pode se tornar referência no mercado no que diz respeito a oferecer uma boa experiência de navegação aos clientes.
5. Melhorar a experiência do usuário
A experiência do usuário diz respeito a como as pessoas se sentem ao navegar no seu site e deve ser um ponto relevante para evitar o bounce rate (ou taxa de rejeição), já que 25% dos visitantes abandonam uma página se ela demorar quatro segundos para carregar.
Então, para garantir uma experiência positiva, é necessário ter não somente uma página eficiente, mas que também seja intuitiva.
Uma boa maneira de tornar a navegação fácil é criar um CTA (call-to-action), ou seja, uma chamada para uma ação. Essa estratégia, geralmente, inclui um link ou botão, como uma cor de destaque, e explora termos no imperativo como “acesse” e “clique”, indicando claramente ao usuário qual é a próxima ação que ele precisa executar naquele processo.
6. Atrair visitantes de redes sociais
Cerca de 71 milhões de pessoas no Brasil — o que corresponde a 97% da população — navegam pela internet com um smartphone, sendo as redes sociais os sites mais acessados pelo dispositivo.
Desse modo, é possível que essa parcela de público possa seguir o perfil do seu negócio na loja virtual e, eventualmente, acessar o site do seu negócio pelo celular para saber mais informações sobre a loja, ou ler com mais profundidade um conteúdo.
Por isso, vale a pena considerar ter um site com design responsivo para atendê-los.
Inclusive, caso você tenha um e-commerce, com o recurso do Instagram Shopping e a loja do Facebook, é possível vender seus produtos e aumentar o alcance da sua loja virtual ao integrá-la com estas redes sociais.
Como ter um site com design responsivo?
A primeira coisa para tornar um site responsivo é entender que essa tarefa requer um pouco de conhecimento técnico. Outra alternativa é contar com uma plataforma de e-commerce que te permita criar uma loja virtual responsiva, mesmo que você não tenha experiência em programação.
Caso você não tenha acesso a esse tipo de plataforma, vale ressaltar que otimizar um site para dispositivos móveis pode deixar um iniciante muito sobrecarregado. Desta forma, talvez seja melhor contar com um desenvolver de websites para ajudá-lo nesta tarefa.
Dito isso, aqui estão três dicas rápidas para começar a ter um site responsivo:
1. Otimize a velocidade do seu site
A velocidade de uma página é influenciada pela qualidade da hospedagem de site que você utiliza. Por isso, você precisa de uma plataforma rápida e confiável se você quer fazer uma página de internet com design responsivo.
Além disso, você também pode otimizar a página inicial do seu site para melhorar a velocidade. Algumas ações incluem:
- Remover widgets (componente que pode ser utilizado em computadores, celulares, tablets e outros aparelhos para simplificar o acesso a um outro programa ou sistema) desnecessários;
- Eliminar plugins (extensões que aumentam e melhoram as funcionalidades do seu site principal) desnecessários, inativos ou irrelevantes;
- Otimizar as imagens da sua página, que costumam ser arquivos mais pesados de um site (as ferramentas TinyPNG e TinyJPG podem te ajudar nesta tarefa).
Além disso, lembre-se de que elementos em excesso resultam em um site mais pesado, e consequentemente, com carregamento mais lento.
2. Utilize imagens flexíveis
Um site com design responsivo deve ter as suas imagens adaptadas para todos os tipos de telas também.
Uma maneira simples de possibilitar que as fotos do seu site sejam flexíveis é com a ajuda da ferramenta Adaptive Images, que redimensiona as imagens com base no formato de tela de cada aparelho.
Para utilizá-la é bem simples. Basta fazer o download gratuito da versão para desktop e, a partir daí, fazer o upload das imagens em png ou jpg.
Em seguida, espere o site fazer a transformação do formato dos arquivos selecionados para diferentes telas e clique no botão “download all”. Por fim, salve as imagens em seu computador e faça o carregamento das fotos otimizadas em seu site.
3. Realize testes
A melhor forma de saber se você realmente está no caminho certo é testando. Acesse o seu site por desktops, notebooks, smartphones e tablets e, depois, compare as diferenças entre o site normal e o site responsivo.
Você conseguiu navegar com facilidade (e rapidez) pelo smartphone? Se a resposta for sim, esse é um sinal de que o seu site com design responsivo está no caminho certo.
Para te ajudar, seguem algumas ferramentas gratuitas para realizar os testes e fazer melhorias:
- Teste de compatibilidade com dispositivos móveis: com esta ferramenta do Google, você pode verificar, rapidamente, como o seu site abre em dispositivos móveis. É uma forma bem simples de checar páginas e ver as adaptações que ainda são necessárias;
- Responsinator: com essa tecnologia, basta que você digite o endereço do seu site e a ferramenta simulará o layout nos dispositivos mais populares do mercado. Fora isso, ela permite que você navegue pelo conteúdo e simule algumas ações;
- PageSpeed Insights: com esse recurso, você consegue mensurar a velocidade do seu site, tanto para desktop, quanto para mobile. A pontuação varia de 0 a 100, sendo que uma pontuação superior a 85 já é considerada boa.
💡 Saiba mais: O que é e como usar o Google PageSpeed Insights para melhorar seu SEO?
4. Conte com uma plataforma de e-commerce responsiva
Como você pôde notar, transformar o seu site em uma página responsiva requer o trabalho de um especialista — o que talvez possa não ser a sua realidade. Contudo, antes de optar por criar um site de vendas do zero, vale a pena considerar as plataformas de e-commerce.
O layout responsivo das lojas virtuais oferece uma experiência de navegação mais agradável e flexível para o usuário, permitindo que ele possa comprar em sua loja por meio de qualquer dispositivo, em qualquer hora e lugar. Isso faz com que o número de vendas realizadas aumente consideravelmente.
Lojas Nuvemshop, por exemplo, já possuem o design responsivo pré-configurado. Desse modo, ao criar uma loja na plataforma, você garante a seus clientes uma experiência de compra positiva a qualquer momento.
Tudo certo sobre design responsivo?
Quem quer ter uma página na internet precisa saber o que é design responsivo e como ele influencia diretamente na experiência do usuário e na consciência de uma marca ou empresa no ambiente virtual.
O objetivo é oferecer um layout responsivo único, de forma que o site possa ser acessado por qualquer tipo de dispositivo eletrônico sem que haja qualquer perda de qualidade.
Ter uma loja virtual responsiva vai definitivamente aumentar suas vendas online. Portanto, se o seu e-commerce ainda não possui essa tecnologia, considere trocar de plataforma para um sistema que ofereça este benefício.
Se você ainda não vende online, o que acha de criar uma loja virtual grátis com layout responsivo na Nuvemshop? Conte com uma plataforma completa e segura para ganhar dinheiro na internet. Tudo isso sem a necessidade de conhecimentos técnicos!💙