Guia de HTML básico para iniciantes

- HTML é HyperText Markup Language, ou seja, “linguagem de marcação de hipertexto”;
- É importante conhecer os conceitos de HTML básico que te permitirão agir rapidamente caso você queira fazer alguma modificação simples nas suas páginas;
- As duas seções principais do HTML são o “cabeçalho” (<HEAD> e </HEAD>) e o “corpo” (<BODY> e </BODY>).
Se você trabalha na internet, já deve ter se deparado com o código HTML em algum momento. No entanto, para quem não tem familiaridade com essa linguagem, as coisas podem parecer bastante complicadas. E saber o HTML básico pode te ajudar a compreender um pouco do funcionamento das páginas online. 💡
Seja para aprender a criar um site ou mesmo fazer pequenas alterações na sua página, é importante entender o que é HTML, seus princípios básicos e os recursos disponíveis para potencializar o resultado de suas páginas web.
Isso não significa necessariamente que você precise saber programar nessa linguagem, apenas entender o conceito. Por isso, ao longo deste conteúdo, você vai descobrir o que é HTML, quando ele foi inventado e as diretrizes gerais para entender esse código, especialmente em e-commerces.
Depois da leitura, quem sabe você não se interessa ainda mais pelo tema? Na Nuvemshop, por exemplo, profissionais da área podem participar o programa Parceiro Especialista e ajudar milhares de lojistas a potencializarem suas lojas virtuais. Então, vamos começar a aprender HTML básico?
💡 Saiba mais: Quais são os tipos de Parceiros Nuvemshop e como participar?
O que é HTML?
A sigla HTML corresponde a HyperText Markup Language, ou seja, “linguagem de marcação de hipertexto”. Essa é a linguagem padrão usada para construir e visualizar a maioria das páginas da web que você visita.
De forma muito resumida, podemos dizer que a linguagem HTML se baseia em referências: os elementos externos à página, como imagens e vídeos, não são adicionados diretamente no site, já que dentro do código se faz uma referência à integração desse elemento.
O objetivo, portanto, é que a página da web contenha somente texto e que o navegador (Chrome, Firefox etc.) seja encarregado de unir todos os elementos para carregar o site de forma completa.
O HTML também é a linguagem por meio da qual o Google lê seu site e pode classificá-lo em seus resultados de busca. Portanto, saber como ele pode afetar o SEO do seu e-commerce também é fundamental. Para se aprofundar nesse assunto, não deixe de baixar o material gratuito:
📘 Confira o e-book: Guia completo do SEO para e-commerce
Em que ano o HTML foi inventado e por quem?
O HTML foi inventado em 1991 pelo físico nuclear britânico Tim Berners-Lee, quando ele trabalhava no CERN (European Organization for Nuclear Research, ou Organização Europeia para Pesquisa Nuclear, em tradução livre), na Suíça. Sua ideia ao criar o código era permitir o compartilhamento de informações de forma mais fácil entre diferentes instituições científicas.
Em 1992, o HTML passou a ser utilizado de forma pública e pode-se dizer que moldou a internet como a conhecemos hoje em dia. De lá para cá, o código foi sofrendo atualizações e, desde 2014, estamos em sua quinta versão, que é conhecida como HTML5.
Por que é necessário saber HTML básico?
Um dos maiores desafios dos profissionais que trabalham com conteúdo online e dos proprietários de lojas virtuais que não têm experiência em programação ou webdesign é realizar mudanças no site que impliquem um certo grau de complexidade.
Felizmente, há muitas plataformas de e-commerce — como a Nuvemshop 😁 — que oferecem uma solução completa de layout profissional para lojas virtuais, sem a necessidade de conhecimentos técnicos. Dessa forma, não é preciso ser um especialista em criar sites desde o começo.
Ainda assim, é importante conhecer os conceitos de HTML básico que te permitirão agir rapidamente caso você queira fazer alguma modificação simples. Na Nuvemshop, por exemplo, além das funcionalidades disponíveis em cada modelo de layout, também é possível editar e incluir elementos em sua loja através do FTP (código-fonte).
👉 Confira: O que dá para ser alterado por CSS nos layouts da Nuvemshop?
💡 Saiba mais: Os melhores layouts da Nuvemshop
Qual a estrutura de um documento HTML básico?
A primeira coisa que você precisa saber é que um site é um conjunto de páginas que estão unidas entre si. Cada uma dessas páginas tem uma estrutura básica, composta por duas partes que nós chamaremos de “cabeçalho” e “corpo”.
Os documentos HTML são documentos de texto simples, geralmente criados com o Bloco de Notas do Windows ou com qualquer outro editor de texto, incluindo outros mais avançados como o Notepad ++. Eles são formados por uma série de indicações que informam ao navegador que tipo de conteúdo há dentro da página para que a leitura possa ser feita corretamente.
Outra coisa importante para se conhecer logo no começo é o que se chama de tags, ou etiquetas. Cada elemento do código HTML é inserido dentro dessas tags, entre colchetes angulares (< e >). A ideia é que sempre se use um de abertura e outro de encerramento (sempre acompanhado da barra: </tag>), sem exceção.
A estrutura fundamental de um documento HTML pode ser vista da seguinte maneira:
<HTML> Início do documento.
<HEAD> Início do cabeçalho.
<TITLE> Início do título do documento.
</TITLE> Final do título do documento.
</HEAD> Final do cabeçalho.
<BODY> Início do corpo do documento.
</BODY> Final do corpo do documento.
</HTML> Final do documento.
As duas seções principais são o “cabeçalho” (representado pelos elementos <HEAD> e </HEAD>) e o “corpo” (que corresponde aos elementos <BODY> e </BODY>).
Head
A primeira parte, do cabeçalho, é usada para agregar informação que não se mostra diretamente à pessoa que navega pela página, como o título do site. Nessa parte, também ficam os links para CSS, sobre o qual falaremos mais adiante, e metadados — que são informações importantes para que o Google identifique sobre o que fala aquela página.
Body
O corpo, por sua vez, é onde se insere o conteúdo principal da página e o que aparece para o usuário através do navegador. Nessa parte também são definidas questões como, por exemplo, a cor de fundo, as diferentes variações de texto (negrito, itálico, sublinhado) e links, tanto internos quanto externos.
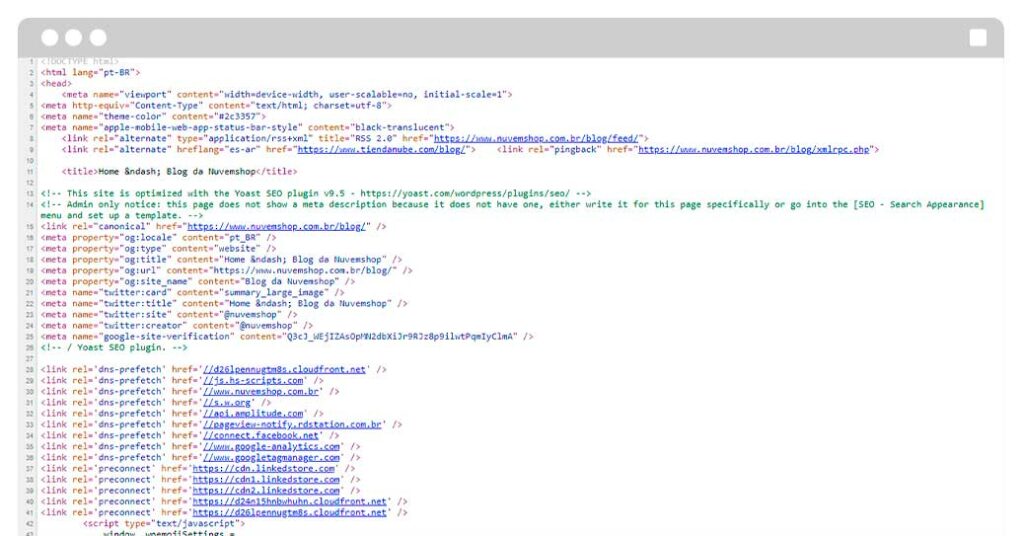
Caso tenha curiosidade de ver como é o código HTML de qualquer página da internet, clique com o botão direito em qualquer lugar do site e, no quadro de opções, escolha “Exibir código fonte da página”. A página que você verá será parecida com a da imagem abaixo, que mostra o código do Blog da Nuvemshop:

💡 Saiba mais: O que é open source e como funcionam as plataformas de código aberto?
Quais os elementos do HTML mais comuns no e-commerce?
Há uma grande quantidade de elementos que podem ser usados em HTML e seria impossível listar todos aqui — você pode consultar uma lista completa online quando precisar de algo específico. O que podemos fazer, entretanto, é abordar os mais importantes para a manutenção de um e-commerce. Vamos conhecê-los:
Texto
Os principais elementos para trabalhar textos de um site são:
Títulos e subtítulos
Faz-se referência aos títulos e subtítulos por meio das etiquetas <h1> e </h1>, <h2> e </h2>, <h3> e </h3> etc. As citamos por ordem de importância: o primeiro é o de maior relevância — o título — e, à medida em que o número que acompanha a letra “h” aumenta, diminui o tamanho da fonte e a relevância dos subtítulos.
Parágrafos
Cada novo parágrafo deve ser inserido entre as etiquetas <p> e </p>.
Negrito
Para que o texto apareça em negrito, é necessário usar as etiquetas <b> e </b> ou <strong> e </strong>.
Itálico
Um texto em itálico requer o uso das etiquetas <i> e </i>.
Salto de linha
Você pode deixar um espaço em branco entre cada parágrafo usando as etiquetas <br> e </br>.
Listas
Há duas opções para criar uma lista: enumerando os itens através de marcadores ou usando números. Para o primeiro caso, você deve usar a seguinte estrutura:
<ul>
<li>Texto</li>
<li>Texto</li>
<li>Texto</li>
</ul>
Para criar uma lista numerada, o código é:
<ol>
<li>Um</li>
<li>Dois</li>
<li>Três</li>
</ol>
Você pode inserir quanto texto quiser dentro de cada item.
Imagens
É possível incluir imagens em seu site usando a etiqueta <img src=“URL”>. Dentro de “URL” (e mantendo as aspas), inclua o endereço em que está hospedada a imagem — primeiro será necessário hospedá-la em algum serviço (gratuito ou pago). Algumas opções são o próprio serviço do WordPress, para quem trabalha com blogs, o flickr e o imgur.
Links
O texto ou a imagem que você deseja linkar precisa estar entre as etiquetas <a href=“URL”> e </a>. Dentro de “URL”, como no caso das imagens, é preciso inserir o endereço web ao qual se deseja fazer referência.
Atributos
Os atributos definem características dos elementos. Suponhamos que você queira escrever um texto com relevância de título principal e justificado. O código ficaria dessa forma:
<H1 ALIGN=JUSTIFY> Aqui vai o título principal </H1>
O atributo “ALIGN” pode incluir outras variáveis como “Left”, “Right” e “Center”, para contemplar as diferentes possibilidades de alinhamento do texto.
Assim como há uma grande quantidade de elementos, há também um número considerável de atributos. Você pode consultar uma lista com todos eles online para complementar os seus estudos sobre HTML básico.
O que CSS e JavaScript têm a ver com o HTML?
Usar apenas HTML não é suficiente para que a sua loja virtual seja vista como a maioria dos sites profissionais.
Para elaborar um layout que seja realmente atrativo e visualmente agradável é preciso fazer uso de uma outra linguagem chamada CSS, sigla para Cascading Style Sheets ou “folhas de estilo em cascata”. O HTML por si só não garante a boa aparência de um site; tudo o que dá o aspecto final do documento (cores, fontes, tamanhos etc) é parte do CSS.
💡 Saiba mais: Como alterar um layout usando o código CSS para Nuvemshop?
Já o JavaScript é responsável por aquilo que tem movimento dentro de um site. É o caso de pop-ups e galerias de fotos, por exemplo.
Quando essas três linguagens são combinadas, é possível levar um site completo e atrativo aos visitantes. A essa parte visível aos usuários dá-se o nome de front-end.
💡 Saiba mais: O que faz um web designer no e-commerce e como trabalhar na área
Tudo certo sobre HTML básico?
Esperamos que este guia sobre HTML básico tenha te ajudado a compreender um pouco mais sobre o que é HTML e por que esse código é tão importante na linguagem da internet.
Caso tenha se interessado, você pode fazer alguns cursos gratuitos online para aprender sobre programação em HTML:
- Codecademy (em inglês);
- Udacity (em inglês);
- DevMedia (em português).
E, se você ainda não vende pela internet, mas quer começar, que tal conhecer a plataforma da Nuvemshop? Crie sua loja virtual grátis hoje mesmo e comece a vender online, sem a necessidade de conhecimentos técnicos! 💙








 ✅ Inscrição confirmada!
✅ Inscrição confirmada!