O que é favicon e como criar o do seu site?
- Favicon é um pequeno ícone que representa um site e aparece na guia do navegador, facilitando o reconhecimento pelo usuário;
- Ele melhora a usabilidade do site, facilitando aos visitantes identificá-lo entre várias guias do navegador;
- Para criar um favicon, crie um ícone simples de 16 x 16 ou 32 x 32 pixels, salve-o como .ico ou .png, nomeie-o “favicon.ico” e adicione o código HTML no seu site.
Você sabe o que é favicon e para que ele serve? E, se já tem esse conhecimento, sabe como criar um para o seu site?
Saiba que, apesar de parecer pequeno, esse elemento de uma página na internet diz muito sobre o profissionalismo de uma empresa.
Por isso, ao longo deste artigo, você descobre o que é favicon e para que ele serve. Além disso, vamos conferir as principais ferramentas online para criar o seu e como adicioná-lo ao seu site.
Então, vamos lá?
O que é favicon?
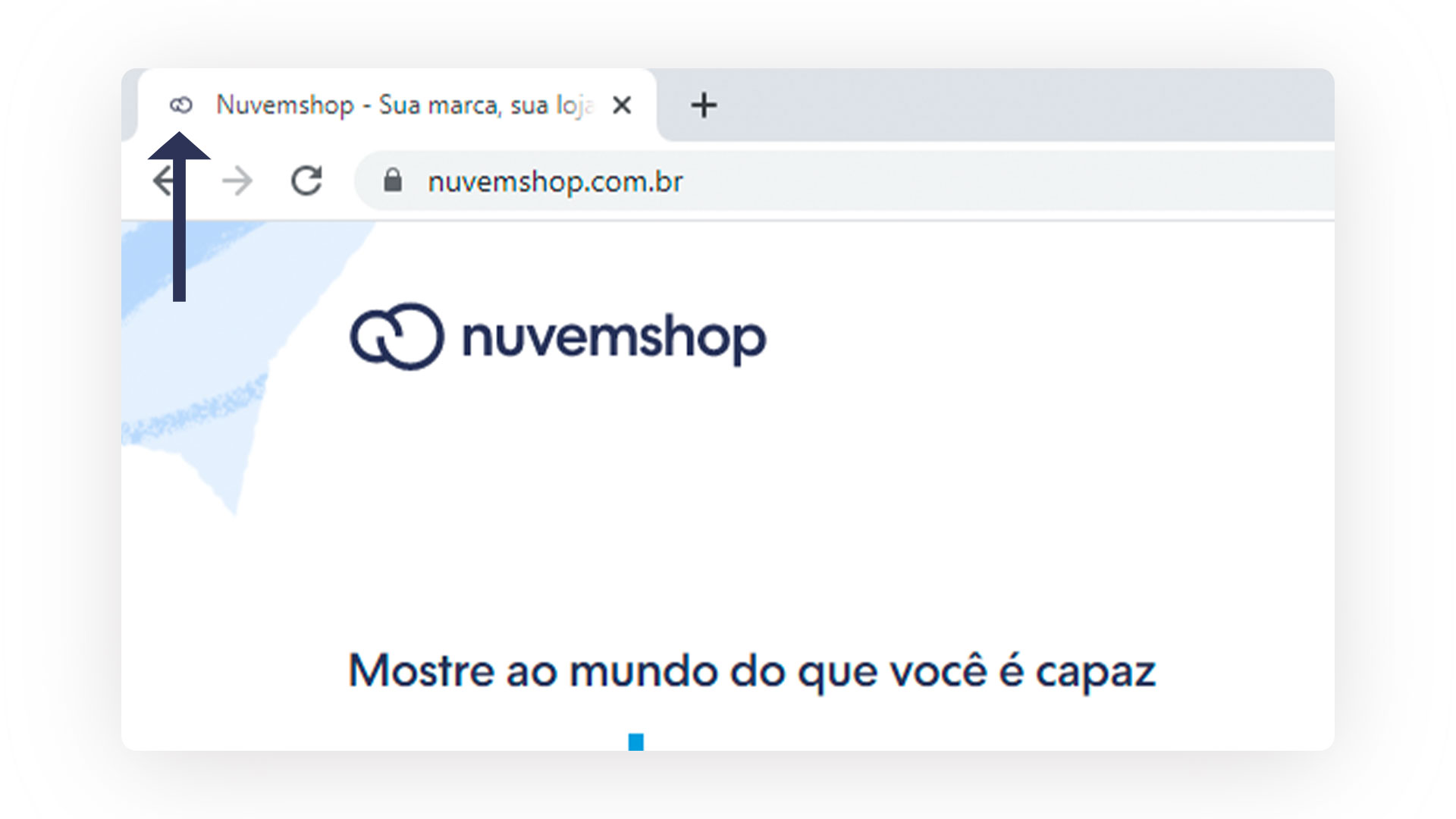
Favicon de um site, blog ou loja virtual é um pequeno ícone, símbolo ou logotipo quadrado de, normalmente, 16 × 16 pixels. Ele fica localizado à esquerda das abas dos navegadores web (como o Google Chrome ou o Firefox).
Veja um exemplo na imagem abaixo:
![]()
Além disso, o favicon de um site é exibido na barra de favoritos e nos atalhos do Google quando você abre uma nova aba no Chrome. Observe:
![]()
O nome “favicon” vem da junção das palavras da língua inglesa “favorite” (favorito) e “icon” (ícone).
Ele surgiu nos anos 90 como marcação de favoritos no Internet Explorer e hoje é crucial para reconhecimento de marca, engajamento e profissionalismo dos sites, sendo essencial para a presença digital.
Para que serve o favicon?
O favicon serve para ajudar a identificar um site visualmente. Mas, mais do que isso, ele colabora com uma série de fatores. Confira os principais:
Branding
Qualquer proprietário de site precisa criar uma imagem que deve ser exibida como um favicon para atrair os usuários.
Todos nós sabemos como um logotipo conecta as pessoas visualmente com o seu negócio e como dá significado a uma marca. O favicon, então, representa o seu site.
💡 Saiba mais: O que é branding: aprenda como fazer a gestão da sua marca
Diferenciação dos concorrentes
As pessoas navegam pela internet de acordo com as suas necessidades e preferências. E o favicon as ajuda a identificar um site específico quando abrem várias guias em um navegador.
Desse modo, ao bater o olho no seu logo, quando usado como favicon, a pessoa saberá facilmente que aquela aba corresponde à do seu site.
Confiança
Se o seu site não tiver um favicon, o navegador web exibirá um ícone padrão e em branco na guia. Se a sua página for exibida assim ao lado de um site concorrente, você, provavelmente, perderá a confiança de um possível cliente.
Isso acontece porque os usuários tendem a julgar os negócios online pela construção visual, se eles transmitem uma imagem de algo profissional ou amador.
💡 Saiba mais: O que é e como definir a identidade visual da sua marca?
Quais são os possíveis formatos de favicon?
Os formatos mais comuns de favicons são:
- .ico: formato padrão e mais amplamente suportado. Favicons no formato .ico oferecem a melhor compatibilidade com diferentes navegadores;
- .png: uma opção mais moderna e suportada pela maioria dos navegadores. O formato .png pode incluir transparência;
- .gif: embora menos comum, alguns sites utilizam favicons no formato .gif, que suporta animações simples.
Certifique-se de que o formato escolhido esteja otimizado para a web e seja de alta qualidade para garantir a melhor representação do seu favicon.
Lembre-se de que o formato .ico é o mais amplamente recomendado para favicons devido à sua ampla compatibilidade.
Qual é o tamanho ideal de um favicon?
O tamanho ideal pode variar ligeiramente, mas atualmente é recomendado criar favicons em dois tamanhos principais para a melhor compatibilidade com os navegadores:
- 16 x 16 pixels: é o tamanho padrão para favicons e é amplamente suportado por todos os navegadores. É a dimensão mais comum em guias de navegador;
- 32 x 32 pixels: alguns navegadores, como o Internet Explorer, preferem favicons em 32 x 32 pixels. Ter essa versão em tamanho maior pode melhorar a qualidade de exibição em alguns casos.
Certifique-se de que o favicon seja nítido e facilmente reconhecível, pois será exibido em um espaço muito pequeno. Lembre-se de que a consistência é essencial para a identificação da marca e da página.
Como criar um favicon?
Existem muitos serviços que permitem desenvolver um favicon. Alguns fornecem apenas o arquivo .ico (o formato necessário para seu ícone) gerado a partir de uma imagem que você envia para eles.
Outras ferramentas permitem que você desenhe o favicon do zero, de maneira simples. Também é possível criar um símbolo em um editor gráfico, como o Photoshop.
Contudo, a seguir, você confere como fazer um favicon online, por meio de ferramentas específicas:
Logaster
![]()
O Logaster é um serviço online para criar logos, favicons e outros elementos de identidade corporativa. Basta seguir este simples tutorial:
- Acesse o Logaster e clique em “Criar um favicon”;
Caso você ainda não tenha um logotipo para a sua loja online, é necessário criá-lo antes. Para isso:
- Escreva o nome da sua loja online, escolha o tipo de negócio, palavras-chave relacionadas a ele e ícones dos quais você gosta, além das cores da sua marca;
- Você receberá uma grande quantidade de opções geradas pelo Logaster, então escolha a sua preferida. Não é necessário criar o logotipo perfeito ou gastar muito tempo nele, se o seu objetivo for apenas o favicon. O logotipo serve como base e pode ser modificado posteriormente;
- Crie sua conta gratuita e faça o login;
- Clique em “Favicon” no menu à esquerda;
- Faça o download do modelo gerado.
O Logaster não gera apenas uma variante do ícone (como os outros serviços online), mas dezenas de belos favicons prontos para serem usados. Basta selecionar o seu design preferido.
Ok, agora o seu favicon foi criado. Após o download, você receberá arquivos .ico e .png em diferentes tamanhos.
Genfavicon
![]()
O Genfavicon é uma ferramenta rápida e fácil, que te permite carregar uma imagem diretamente do computador ou inseri-la por meio de uma URL e convertê-la em um favicon. Inclusive, essa ferramenta oferece a opção de recortá-lo da forma que você quiser.
Confira como ela funciona:
- Visite o site Genfavicon e faça o upload da imagem que será transformada em um favicon. Dica: a imagem ficará mais profissional se refletir o logotipo do seu negócio ou, pelo menos, possuir a mesma paleta de cores do seu site;
- Faça as edições necessárias, recorte e visualize como o favicon vai ficar ao final. Além disso, nessa etapa, é necessário escolher o tamanho desejado;
- Faça o download do seu favicon em formato .ico ou em .png;
- Tudo o que você precisa fazer agora é carregá-lo em seu site.
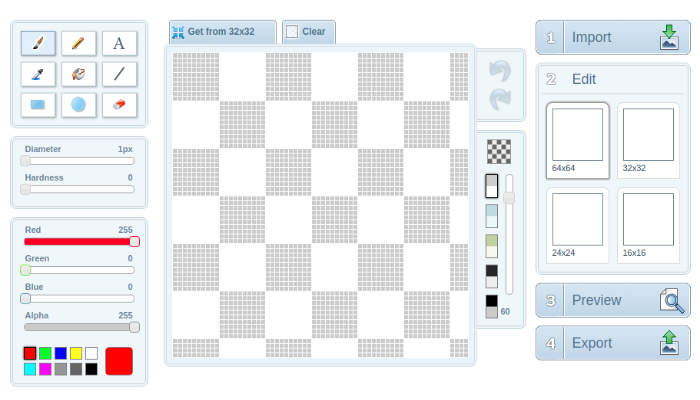
X-icon Editor
O X-Icon Editor é um aplicativo HTML5 que permite criar ícones de alta resolução para dar destaque ao seu site.
- Vá para o X-Icon Editor e comece a desenhar o favicon, pixel por pixel. Existem muitas ferramentas de edição disponíveis: pincéis, lápis e formas, além de ser possível alterar a transparência de cada cor escolhida e selecionar múltiplas resoluções (16, 24, 32 e 64 Pixels);

- Clique na visualização e observe como o seu ícone está ficando;
- Se você gostar do resultado, baixe o favicon. Você receberá um arquivo .ico.
💡 Saiba mais: Como criar um site com IA?
Como colocar um favicon no meu site?
Quando o favicon estiver pronto, é hora de colocá-lo no seu site ou loja online. A forma para fazer isso, no entanto, vai depender de como seu site foi criado.
De modo geral, esse passo envolve um pouco mais de conhecimentos técnicos — a não ser que você tenha uma loja na plataforma de e-commerce da Nuvemshop.
Caso não tenha uma loja Nuvemshop, para colocar o favicon no seu site, o passo a passo é o seguinte:
- Faça o upload do seu favicon para o diretório raiz do seu site;
- Edite o código-fonte que contém toda a sua página;
- Adicione, então, a seguinte linha de código abaixo da tag (em que “favicon.ico” é o nome do arquivo de imagem):
<link rel=’shortcut icon’ href=’favicon.ico’ type=’image/x-icon’ /> - Salve o arquivo e visualize o seu site no navegador. Agora, ele terá um favicon. Confira também como aparece em navegadores diferentes e na lista de favoritos.
Aprendeu tudo sobre favicon?
Pronto! Agora você sabe o que é um favicon, como produzir e instalá-lo em sua loja online. Não perca tempo, crie um agora. Como vimos, ele facilita a identificação da sua marca e transmite uma imagem de profissionalismo à sua audiência.
Quer vender pela internet com seu site personalizado — inclusive com um favicon? Crie uma loja virtual gratuita com a Nuvemshop hoje mesmo! É simples, rápido e sem a necessidade de conhecimentos técnicos! 💙