O que é Twig e como usar essa ferramenta com a Nuvemshop?

- Twig é uma ferramenta poderosa para criar templates em PHP, útil para simplificar a criação e manutenção de layouts visuais em sites;
- Ele permite separar a lógica do código PHP da apresentação visual em HTML, facilitando o desenvolvimento e garantindo maior flexibilidade da página;
- O Twig é uma escolha ideal para quem deseja criar e personalizar layouts em lojas virtuais, como a Nuvemshop. Crie sua loja grátis!
Quando falamos de programação, existem muitas linguagens e, dentro de cada uma delas, uma forma diferente de criar os códigos. O Twig é uma dessas ferramentas que facilitam a vida do desenvolvedor na hora de mexer na parte visual de um site.
Por isso, hoje vamos entender o que é Twig, como essa ferramenta funciona e como utilizá-la para modificar os templates da sua loja virtual na Nuvemshop. Pronto para começar?
O que é Twig?
Twig é um sistema que permite criar templates para utilizar em PHP (uma das linguagens de programação). É esse sistema responsável por fornecer uma resposta para assuntos visuais sobre aplicativos desenvolvidos nessa linguagem.
Existem alguns motivos pelos quais as ferramentas como o Twig têm bastante utilidade, por exemplo:
- Usar o Twig (ou qualquer outro sistema de templates) para definir o layout de um site faz com que a experiência de implementar um layout seja menos pesada e, portanto, mais limpa visualmente;
- Ele permite separar por completo o layout da lógica, evitando problemas com o desenvolvimento da própria plataforma;
- Maior flexibilidade quanto à imagem do site.
💡 Saiba mais: O que é preciso para ser um freelancer de programação?
O que é template?
Template é um modelo que pode ser utilizado para criar alguma coisa. No caso da programação, existem templates para facilitar a codificação de páginas — e o Twig é uma ferramenta que permite a utilização desses modelos.
Usando esses templates, os códigos se tornam mais simples e, como vimos para o caso do Twig, a separação entre a parte visual e a lógica por trás do website torna a codificação menos complexa.
💡Saiba mais: O que faz um web designer no e-commerce?
Por que usamos Twig na Nuvemshop?
A Nuvemshop utiliza o PHP em seu sistema e há muitos motivos pelos quais usamos o Twig.
Para começar, um site de e-commerce possui uma lógica muito complexa: há muitos produtos, categorias, variantes distintas para os produtos, carrinho, entre outras coisas. Além disso tudo, ainda é necessário definir o layout de todas as páginas, o que poderia ser um pesadelo.
Por outro lado, pela própria natureza da loja online, há páginas que se repetem muitas vezes, como as páginas de produtos ou de categorias. Graças a esses templates desenhados no Twig é possível desenvolver essas páginas uma única vez e replicá-las quantas vezes for necessário. Prático, não é?
É possível também dar total liberdade a cada um dos nossos clientes quanto à imagem de suas lojas. É precisamente isso que nos permite oferecer flexibilidade absoluta no que tange a HTML, CSS e JavaScript das lojas.
Por fim, por ser relativamente mais simples, o Twig também é fácil de aprender. Se você é designer e tem conhecimentos de HTML e CSS, o Twig é a ferramenta ideal para que você possa trabalhar com nossos templates sem necessidade de aprender PHP. Ou seja, você desenvolve livremente sem precisar programar.
💡 Saiba mais: Quais são os tipos de Parceiros Nuvemshop e como participar?
Como modificar um template para loja Nuvemshop?
Se você tem interesse em criar um template ou implementar um layout sob medida em uma loja Nuvemshop, há alguns pontos importantes que devem ser levados em conta. Vamos passar por eles a seguir.
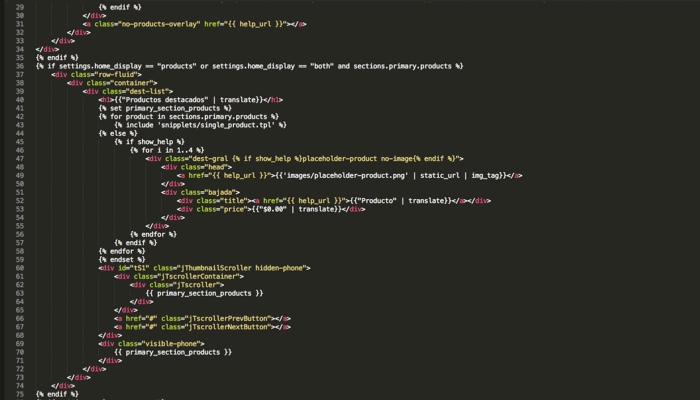
Em primeiro lugar, você precisa saber que o código gerado por um template no Twig é simplesmente um código HTML, mas com algumas particularidades.
Um exemplo é que ele permite incluir variáveis a serem substituídas quando executar o template. Também é possível criar uma “estrutura-árvore” para que um layout herde o comportamento de outro e estenda a sua funcionalidade igualmente, se necessário.
Em particular, os layouts da Nuvemshop ficam organizados em uma estrutura de pastas e arquivos. Quanto aos arquivos, há uma extensão “.tpl” para cada tipo de página que existe dentro da loja. Os arquivos “.tpl” existentes podem ser vistos abaixo:
- layout.tpl: esse arquivo contém o head e o body do HTML e todo o conteúdo comum a todas as páginas da loja, como o menu para navegar, o rodapé e os dados de contato;
- home.tpl: contém dados relativos à página de início da loja;
- category.tpl: contém a estrutura da página da lista de produtos de uma categoria;
- product.tpl: aqui há a estrutura da página de um produto específico;
- contact.tpl: contém a estrutura da página de contato;
- search.tpl: é a página de resultados das buscas;
- cart.tpl: aqui há a estrutura da página de carrinho de compras;
- page.tpl: contém a estrutura das páginas de conteúdo que podem ser criadas dentro da loja;
- 404.tpl: é a página de erro 404 (página não encontrada).
Para criar um novo layout, é preciso acessar o tema base da Nuvemshop, a partir do qual as modificações serão feitas.
💡 Saiba mais: Como funciona a Nuvemshop?
👉Confira: Guia: treinamentos para Parceiros Nuvemshop
Tudo certo sobre Twig?
Esperamos que este conteúdo tenha deixado mais claro o que é Twig e como essa ferramenta pode simplificar a vida de quem for criar layouts personalizados na Nuvemshop.
Aproveite para entrar no Programa de Especialistas Nuvemshop. Faça o seu cadastro na rede de especialistas da maior plataforma de e-commerce do Brasil! 💙







 ✅ Inscrição confirmada!
✅ Inscrição confirmada!